This is tutorial will teach you how to create a sleek looking website design with basic knowledge of Photoshop 7.
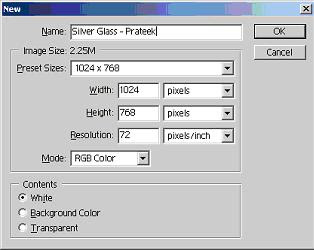
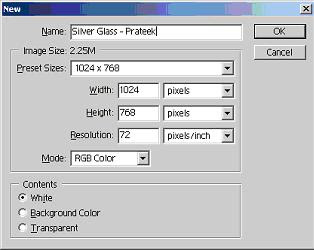
Step 1:Make a new Photoshop Document of size 1024px * 768px.

Also make the background color as - #E7E7E7.
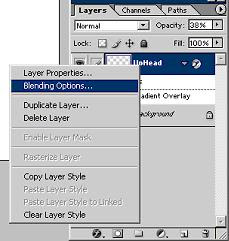
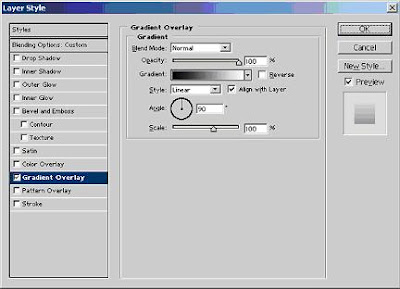
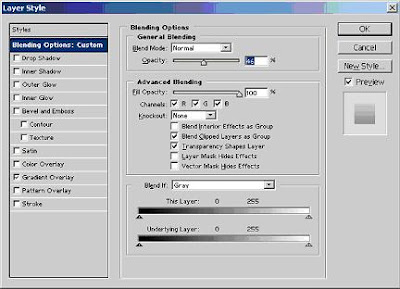
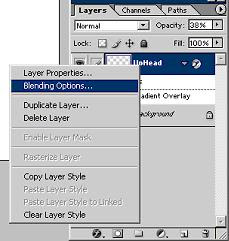
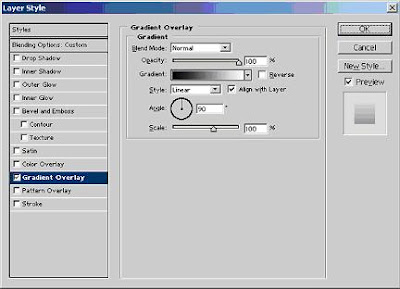
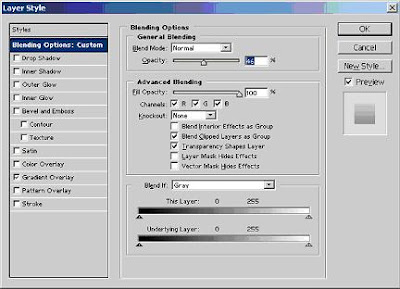
Step 2:Make a new layer and call it “UpHead”. Then use the Rectangle Tool to draw a small rectangle covering the whole width but in height it should be only 20px-30px. Then assign its opacity as 38% and also put a normal black to white gradient from the blending options.



 Step 3:
Step 3: Now make a new layer called Header. Make a similar box as made in Step 2, which should be just underneath it but much bigger, around 160px to 200px. It should have all the same properties in the Blending Options as was in Step 2. After making that box, it would be looking something like this –

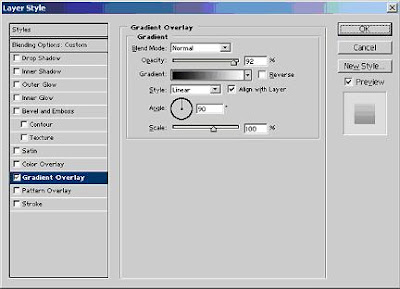
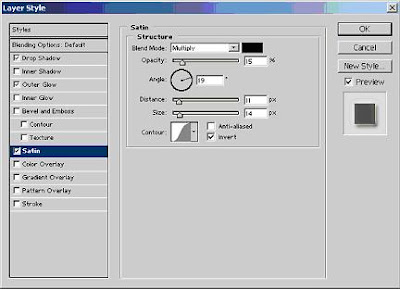
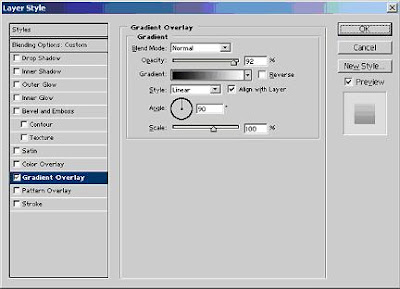
Next make a new layer called Ellipse and by using the Ellipse Tool. It color should be white. This ellipse should be drawn in such a way that half of it comes over the header. It should have the following properties – Opacity should be 46% and it should have a normal gradient overlay with opacity around 90% to 95%.


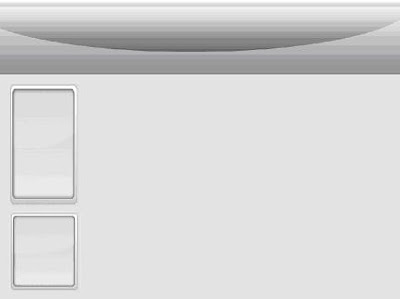
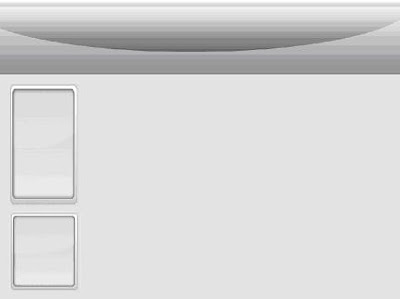
Once that is done the upper part of the website would start looking something similar to this -
 Step 4:
Step 4:Now you need to make the side bar. I myself have learnt how to make this sidebar from another tutorial that can be found at kenetix.net. Here is how to make the sidebar –
Step 4.1 :
Draw a box lol. I've set the canvas size to 200X300px, you can set yours as anything you want.

Step 4.2 :
Make some modifications to the background, I used #DDDDDD for the background color. Modifications were also made to the rectangle:
- rounded edges
- a gradient has been added (#FFFFFF to #CCCCCC)
- a rectangle outline color of #999999

Step 4.3 :
Add another rectangle in the center of the first rectangle. This rectangle can be any size. I've added rounded edges to this rectangle to give it the smooth look.

Step 4.4:
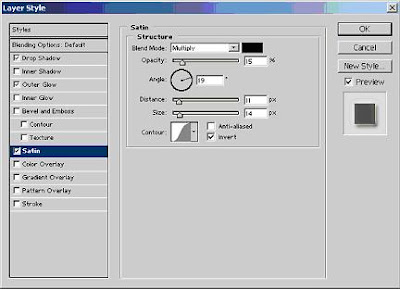
I added a similar gradient to the inner rectangle. The colors of the gradient are #EEEEEE (you can use #FFFFFF too) and #CCCCCC.

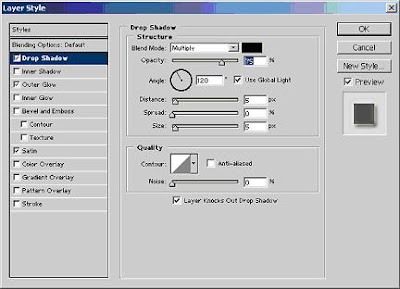
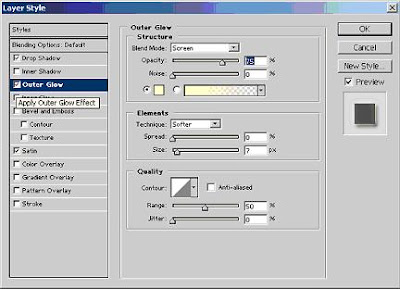
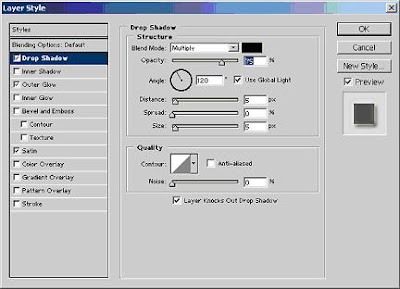
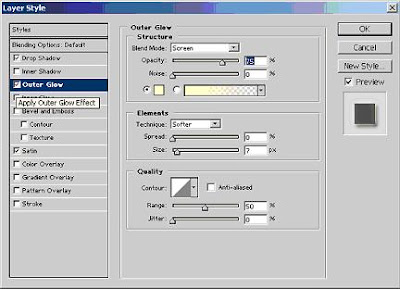
Then, add an inner glow (color: #666666) to the inner rectangle with drop shadows of the following:
Black drop shadow - 125degrees, 1px in thickness
White drop shadow - 315 degrees, 1px in thickness
The drop shadows will give the 3D look to the inner rectangle to make it look as if its encaved into the first rectangle.

Step 4.5 :
Then, draw another rectangle above the SECOND rectangle and give it a background color of #FFFFFF (white). Then, cut the rectangle into the shape similar to the image below and set its opacity to 30%.

For more information on this sidebar please do visit kenetix.net.
Once you have but two of these side bars your website would start looking something like this –

Step 5:
Now you need to logo for this website. For that make a normal circle with color #6699E7. And it should have a the properties –



Once you have completed the following steps you will get something similar to this -
 Step 6:
Step 6:
Now make another circle overlapping this one but it should have an opacity of only 21%. Once that is done your logo would be read and would look something like this –

Step 7:
Now all you have to do is add some text and put the logo at the correct place and your website is ready. Once completely finished it would look something like this –















 Once that is done the upper part of the website would start looking something similar to this -
Once that is done the upper part of the website would start looking something similar to this -




 Step 6:
Step 6:
